
Conception d'un bac à sable à réalité augmentée pour simuler et expliquer la topographie
J’ai testé : réaliser une data-visualisation
Conception d'un bac à sable à réalité augmentée pour simuler et expliquer la topographie
Octobre 2014, me voilà arrivée au sein de l’équipe de Science Animation en tant que service civique ! Ma mission : aider un maximum Élodie Decarsin, chargée de projets multimédia au sein de l’équipe.
Aussitôt arrivée, bonne équipe, bonne ambiance, mais il faut très vite se mettre dans le bain et surtout au travail ! Première tâche, première quête, premier challenge : la création d’une data-visualisation autour du projet du Bac à sable à réalité augmentée. Oui, mais, qu’est-ce qu’une data-visualisation ? Et quel est donc ce projet : le Bac à sable ?
Étape 1 : avoir une idée précise sur ce qu’est une « bonne » data-visualisation
Ni une ni deux, j’ai commencé par réaliser une recherche et une veille poussée sur la data-visualisation, ou « dataviz » pour les intimes. J’ai ainsi parcouru les différentes techniques utilisées pour la réalisation d’infographies, notamment sur mon site de prédilection pour l’inspiration : Pinterest.

S’il y a bien une idée commune derrière la dataviz, c’est celle de mettre en image des chiffres, des nombres, des explications, plus faciles donc à montrer illustrés. Une légende, courte mais précise, est souvent présente afin d’accompagner la lecture.
Résumons donc, une data-visualisation, ça permet de mettre en image des informations, cela permet d’avoir une vue globale sur un sujet et ce qui le caractérise. Exemple avec les nombreuses data-visualisation sur les réseaux sociaux, avec des pourcentages selon l’âge le sexe et tout un tas d’informations. Elle est essentiellement composée de pictogrammes ou de visuels facilement reconnaissables, qui au premier coup d’œil, nous permettent de savoir de quoi on parle. C’est bref, concis, mais efficace on pourrait dire ! Adieu les camemberts et autres schémas très stricts : on laisse place à l’imagination et la créativité pour attirer le regard et mieux comprendre.

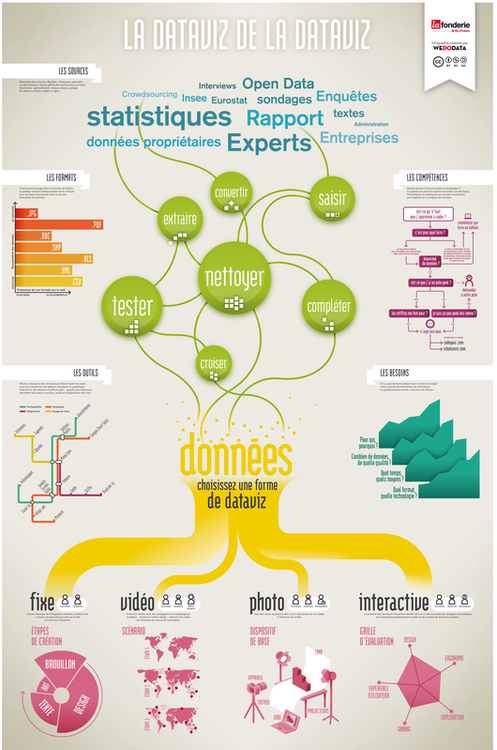
« La dataviz de la dataviz » par Wedodata (licence CC)
Par ailleurs, pour la plupart du temps, elles sont créées en vectoriel. Mais qu’est-ce que c’est que ça allez vous me dire ! Le vectoriel est un type de fichier qui permet de conserver une image lisse, quelle que soit sa taille. On s’en servira principalement pour la création de logo, permettant alors d’ajuster selon les documents la grosseur : il n’y aura pas de perte de qualité lors d’un export. L’image vectorielle n’est pas composée de pixels comme dans les logiciels de retouches d’image par exemple, mais de traits. Du dessin sur ordinateur pour résumer.
Ça tombe bien tout ça : j’adore travailler le vectoriel !
Étape 2 : récupérer toutes les informations et données sur le projet Bac à sable
Une fois le principe compris et une veille visuelle effectuée, il a fallu se concentrer sur le Bac à sable, comprendre le projet, sa mise en place, son évolution. Pour cela, il fallait réunir un maximum d’informations sur celui-ci.
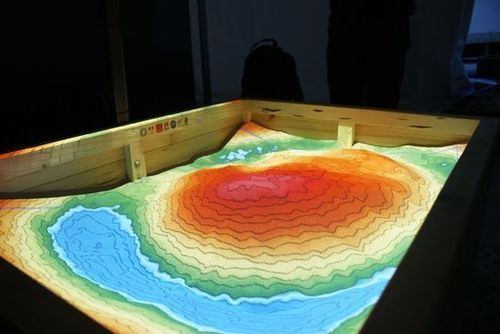
Ce dispositif multimédia a tout d’abord été mis en place par un chercheur de l’Université Davis en Californie… Il permet grâce à différents outils, une visualisation 3D qui modèle en temps réel le paysage… Grâce à une Kinect, qui capte en temps réel ce qu’il se passe ; le code, qui va permettre au principe de fonctionner ; un vidéoprojecteur qui projeter sur le sable ; et le bac contenant le sable qui va se modeler au fur et à mesure des passages : on obtient un joli projet scientifique.

Etant libre, le code put être récupéré par Lionel de Science Animation et ainsi recréer le principe du Bac à sable sur la topographie. Les six centres du groupe Inmediats ont alors pu par la suite avoir accès au dispositif afin de le dupliquer, de l’améliorer, de le faire évoluer autour de nouvelles thématiques. Le projet était alors lancé.
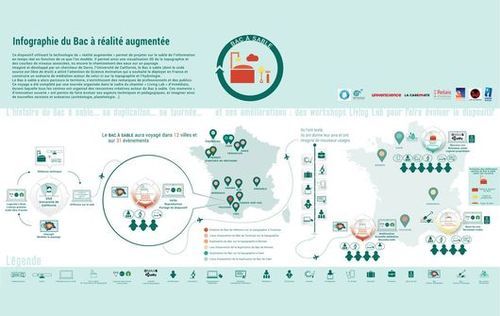
Il y avait donc plusieurs versions du Bac créées ou en cours de création, ainsi que des duplications de celui d’origine. Sur l’année 2014, le Bac à sable a voyagé dans 12 villes sur 31 évènements différents. Cela était donc à mettre en avant sur la data, afin de montrer un maximum l’évolution et l’envol du projet.
Plusieurs points sont donc ressortis : expliquer comment le dispositif était né ; où avait-il voyagé, dans quelles villes, sur combien d’évènements ; qui avait participé au projet et dans quel but ; mettre en avant la démarche living lab et l’aide du public ; pour finir avec ses différentes versions et duplications. Ces objectifs ont été définis dès le début afin de créer une infographie structurée, savoir ce qu’on voulait montrer et ne pas s’éparpiller. Toutes les informations ont alors été collectées auprès des différents centres Inmédiats et réunies dans un tableau excel.
Étape 3 : créer et concevoir
Venaient ensuite la partie technique et la création. Mais par quel bout commencer ?
Moment de panique, de stress, puis retour au calme. Il y avait des fichiers déjà réalisés, dont un logo « Tournée Bac à sable ». Parfait, il faut bien commencer quelque part !

Réalisé par Marion à partir d’un logo imaginé par l’équipe du Carrefour numérique pour la tournée Bac à sable.
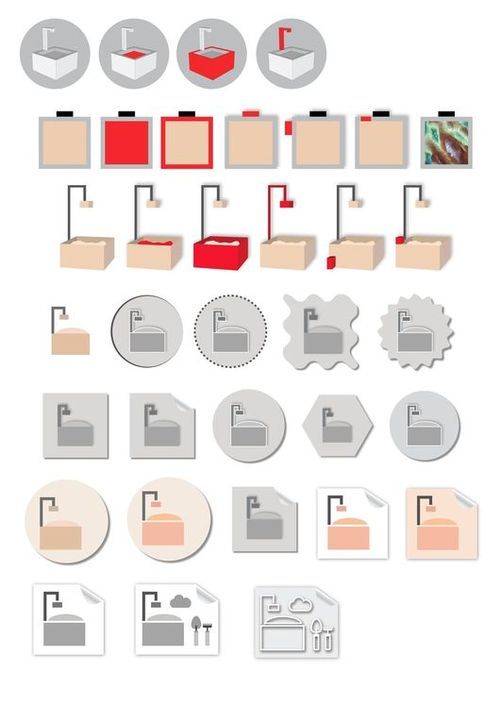
J’avais la liberté de changer le logo, ce que je me suis permis de faire, en le transformant en pictogramme. Pictogramme que j’ai utilisé par la suite comme visuel reconnaissable du Bac dans le fichier final. J’ai alors préféré jouer sur un design plat et épuré, reprenant les lignes et formes de base de celui-ci, en ajoutant également ses accessoires, pelle et râteau, de façon à ce qu’il soit reconnaissable facilement, comme un symbole signalétique.


Pour les couleurs, j’ai repris celles utilisées dans le logo. Dans une data, utiliser trop de couleurs peut perdre le lecteur. J’ai donc choisi le vert foncé comme couleur dominante, pour uniformiser le tout, mais aussi pour laisser les autres couleurs révéler ce qu’il y a de plus important, ou les différences selon les détails présents.
À partir des différentes informations à montrer, il a fallu créer des visuels, des pictogrammes associés à un détail différent à chaque fois. Par exemple, pour le matériel utilisé : un picto kinect, vidéoprojecteur, un ordinateur. Concernant les logiciels utilisés pour le Bac, leur logo a été gardé afin de les représenter au mieux.

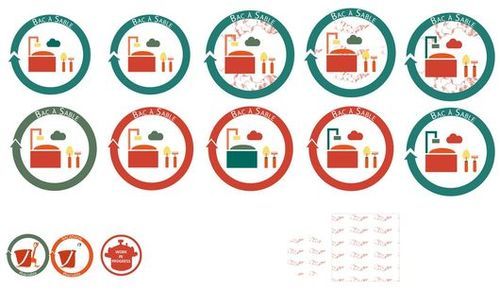
Trois versions du Bac ont été réalisées : topographie, archéologie et sur l’eau. Pour chacune de ses différentes thématiques, un picto devait permettre de les reconnaître facilement.
L’une des parties importantes de cette data-visualisation fut aussi de montrer les différents acteurs qui ont travaillé à sa mise en place, sa duplication et ses évolutions. Pour mettre en avant ce travail collaboratif impliquant de nombreux corps de métiers, mais également grâce à la participation de différents publics. Il y avait des chercheurs, des artistes, des programmeurs, des médiateurs, des enseignants, des scolaires, des étudiants, des graphistes, des jeunes, des visiteurs… qui ont tous pu apporter une pièce à l’édifice lors de journées spécialement organisées. Il fallait donc mettre en images ces différentes fonctions. Malheureusement, j’ai souvent dû pour cela m’appuyer sur des « clichés », de manière à ce que ce soit le plus clair et compréhensible possible. Cela dit, pour la création du picto acteur, différents échanges d’idées avec l’équipe a permis d’aboutir à un picto sans distinction de sexe, évitant ainsi toute catégorisation au moment de la lecture. Un métier n’est pas forcément associé à un homme ou une femme. À ces petits êtres, s’ajoutaient des bulles juste au dessus, qui permettaient de définir leur statut (étudiant, chercheur…).

Étape 4 : mettre en page la data-visualisation
Cette infographie était alors composée de trois parties : la naissance, la tournée, et l’évolution/duplication du dispositif. Après plusieurs essais, nous sommes finalement partis sur une bâche en format paysage, afin qu’elle soit exposée aux ateliers Inmediats 2014. Elle accompagnera alors le projet du Bac à sable, et servira de support à la compréhension de sa création et de son évolution.
Le format paysage se prêtait très bien à ce support qui facilite la lecture dans ce cas là. Je tiens à préciser que pour le web, il sera préférable d’avoir une infographie en portrait, de manière à la faire dérouler.

Je ne vais pas le cacher j’ai fait plusieurs tentatives avant de trouver la bonne combinaison, en essayant de changer l’ordre des informations, en mettant avant l’évolution et ensuite la tournée. Il faut toujours essayer, se tromper et recommencer pour comprendre ce qui va et ce qui ne va pas, afin de se rendre compte si les messages passent bien. À force de faire, de refaire, d’agencer, de changer, la mise en page a commencé à se mettre en forme petit à petit.
Depuis le début, j’avais décidé d’ajouter une légende globale afin de mieux comprendre les différents éléments qui composent l’infographie, car sans doute trop nombreux. Elle s’est donc retrouvée en bas sur tout le long. Une autre avait pour but d’accompagner la carte de France, et une autre les évolutions. Un texte de présentation a enfin été ajouté sur le document afin d’aider à sa compréhension.

Le mot de la fin !
La création d’une data-visualisation nécessite d’étudier d’abord en détail son sujet. Il faut savoir à qui elle s’adresse, pourquoi, et ce qui doit être montré et mis en avant. Un travail de recherche, de rassemblement et de tri des informations est indispensable. Ne jamais oublier les objectifs de départ.
Parmi les difficultés : celle de collecter des données homogènes auprès de différents acteurs. Cela nécessite donc d’expliciter le plus possible les données attendues. Et puis le travail de tri et de synthétisation : il faut trouver un juste équilibre, ne pas omettre une info importante tout en évitant de surcharger la dataviz. Sans oublier les choix graphiques qui doivent être précis.
C’est un peu comme une recette de cuisine, il faut mélanger différents ingrédients en faisant attention à la quantité et la cuisson, même si parfois il faut tester de nouvelles recettes et formules pour découvrir ou améliorer celle-ci.
Cependant ce qui a été un plus pour moi, c’était d’avoir déjà des couleurs sur lesquelles m’appuyer. La concordance de couleurs et souvent longue à trouver, à cause des hésitations et des multiples combinaisons possibles.
Bonne chance donc à tous ceux qui seront amenés à faire une data-visualisation 😉




